Итак продолжаем развлекаться с загузкой на FriendlyARM Smart210v2 девборда на которую я пытаюсь вогрузить SaifishOS итак начнём:
Исходники u-boot заботливо приготовленные китайцами я нашёл, о чём можно почитать тут
Проблема в том что его надо пересобрать по нескольким мелочам, а вот FriendlyARM тулчейн во первых старый ,во вторых только по 32 бита, а нам надо под 64. Собираем под убунту так что сперва устанавливаем кросскомпиллер:
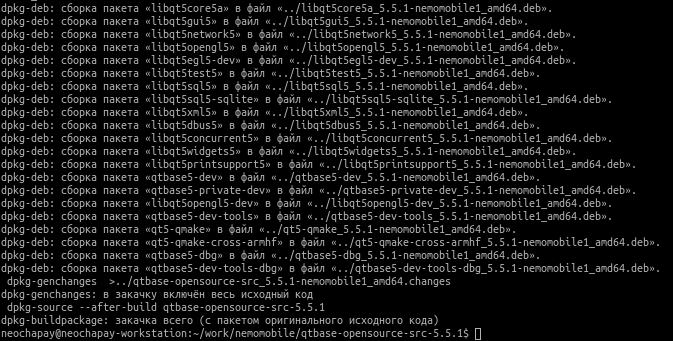
Кто молодец? Я молодец :)
Исходники u-boot заботливо приготовленные китайцами я нашёл, о чём можно почитать тут
Проблема в том что его надо пересобрать по нескольким мелочам, а вот FriendlyARM тулчейн во первых старый ,во вторых только по 32 бита, а нам надо под 64. Собираем под убунту так что сперва устанавливаем кросскомпиллер:
Код PHP:
Но тут проблема что команды имеют вид /usr/bin/arm-linux-gnueabi-{COMMAND}-{VERSION} а нам нужно без неё:
Код PHP:
Далее всё конфигурим, в папке которую клонировали с github
Код PHP:
И собираем
Код PHP:
Записываем на SD карту:
Код PHP:
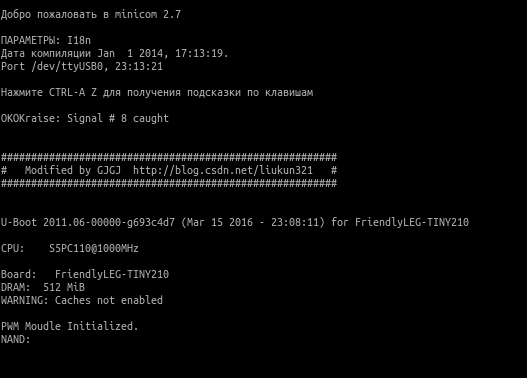
Незабывайте менять на свой путь до флешки. Загружаемся-Смотрим первую консоль:
Кто молодец? Я молодец :)
Кстати по поводу загрузчика: Оказывается китайцы проделали огромную работу по написанию uboot для моей платки. Читать тут на досуге надо перевести. Для нормальных людей живущих по эту сторону китайской стены перезалил всё на github вечером сегодня поковыряю, может, наконец то удасться выкинуть веник с ноута...
Итак, пробуем портировать mer а потом и jolla на FriendlyARM Smart 210v2
Инструкции по портингу Jolla берём здесь
Инструкции по Mer берём тут
Цели и задачи:
1. завести mer на железке как есть
2. присобачить слой libhybris
3. поднять окружение из Jolla
Трудности:
0. Only 64bit ну а чо...пора переходить что ли?
1. Ять...андройдный кусок - не люблю - но работаем с чем есть.
2. Черезжопный загрузчик у Friendlyarm
Следите за новостями по тегу mer будет много мата :)
Инструкции по портингу Jolla берём здесь
Инструкции по Mer берём тут
Цели и задачи:
1. завести mer на железке как есть
2. присобачить слой libhybris
3. поднять окружение из Jolla
Трудности:
0. Only 64bit ну а чо...пора переходить что ли?
1. Ять...андройдный кусок - не люблю - но работаем с чем есть.
2. Черезжопный загрузчик у Friendlyarm
Следите за новостями по тегу mer будет много мата :)
Иногда бывает какая то простая задача, над которой ты сидишь по пол дня и не сможешь её решить, а ответ оказывается рядом.
Пример: Есть JSON из которого мы сделали объект:
TypeError: Property 'forEach' of object [object Object] is not a function
Тобиж в именнованных объектах у нас не работает метод forEach так же как и обрашение по порядку, тоесть вариант object[0] и так далее не проходит. Что же делать? Решение вот такое нашёл. Работает, эффективность не проверял.
Пример: Есть JSON из которого мы сделали объект:
Код QML:
Тут всё просто, но ветки(?) или как там его у JSON`а именованные. Короче говоря языком PHP вместо этого:
Код PHP:
Мы имеем:
Код PHP:
И при попытке перебрать все объекты в QML через forEach мы влетаем в весёлую ошибку:
TypeError: Property 'forEach' of object [object Object] is not a function
Тобиж в именнованных объектах у нас не работает метод forEach так же как и обрашение по порядку, тоесть вариант object[0] и так далее не проходит. Что же делать? Решение вот такое нашёл. Работает, эффективность не проверял.
Код QML:
Криво? Очень. Но работает.
Задача: в приложении много картинок, очень много и их надо как то уметь кешировать? Что же делать? Будем их складывать на диск!
Сперва подготовим класс, назовём его например CacheAdapter
Сперва подготовим класс, назовём его например CacheAdapter
В первой части марлизонского балета я рассказывал о войне с камерой и iOS, но оказалось, что этот глюк плавает на некоторых андройдах, видимо самсунг не только интерфейс но и дрова покоцал у андройда.
Короче, замечены глюки у
Samsung A3
Acer Icona Tab A200
И глюки связаны с ориентацией камеры, мы её не получаем, всегда 0 градусов. Окей исправляем чуть код из прошлой версии:
Первый пункт: добавляем ориентацию к VideoOutput, он должен выглядеть так:
Короче, замечены глюки у
Samsung A3
Acer Icona Tab A200
И глюки связаны с ориентацией камеры, мы её не получаем, всегда 0 градусов. Окей исправляем чуть код из прошлой версии:
Первый пункт: добавляем ориентацию к VideoOutput, он должен выглядеть так:
Код QML:
Почему 270? ну потому что с ним только и заработало всё нормально. Дальше переходим к камере исправляем imageCapture:
Код QML:
Ну и изменяем саму функцию rotateImage в адаптере:
Код CPP-QT:
Что делается: Если камера не выдаёт нам ориентацию свою, то Qt плющит и он не поворачивает правильно картинку, поэтому мы берём это на себя. Думаю, что будет и третья серия...но на моих сподручных аппаратах это работает.
NB: Обновлённое решение тут
Всем хорош Qt прям до безумия...один код все платформы...если бы не iOS который на iphone я бы был рад и не занимался хернёй...однако приходится...итак у нас проблема с QML модулем Camera и она только в iOS...

Проблема, даже 2 - первая: в iOS не работает функция searchAndLock(); от слова совсем...приходится городить костыли
Итак, пункт первый, пишем обёртку для поворота изображения:
Данный код просто поворачивает картинку, и возвращает её урл через сигнал, только для iOS - у остальных всё норм. Далее идём в QML и там меняем в ImageCapture:
То есть, я сказал отправить URL картинки в адаптер, если нужно он его перевернёт. Далее, у нас срабатывает сигнал imageRotate и надо его отловить:
Вот в принципе и вся работа...
Есть вопросы? Жду комментариев.
Всем хорош Qt прям до безумия...один код все платформы...если бы не iOS который на iphone я бы был рад и не занимался хернёй...однако приходится...итак у нас проблема с QML модулем Camera и она только в iOS...

Проблема, даже 2 - первая: в iOS не работает функция searchAndLock(); от слова совсем...приходится городить костыли
Код QML:
Это не самая страшная проблема, далее начинается веселье. iPhone у нас умный, одного говорят даже председателем колхоза назначили, и ему вздумалось поворачивать картинки с камеры, при сохранении на 90 градусов...будем исправлять....
Итак, пункт первый, пишем обёртку для поворота изображения:
Код CPP-QT:
Если не знаете как передавать в QML сигнал с параметром то делается это просто - в хедаре прописываем:
Код CPP-QT:
Далее мы увидим где этот preview обнаружится :)
Данный код просто поворачивает картинку, и возвращает её урл через сигнал, только для iOS - у остальных всё норм. Далее идём в QML и там меняем в ImageCapture:
Код QML:
Думаю не нужно объяснять как перекинуть C++ функцию в QML. Если нужно - пишите в комменты.
То есть, я сказал отправить URL картинки в адаптер, если нужно он его перевернёт. Далее, у нас срабатывает сигнал imageRotate и надо его отловить:
Код QML:
Вот и тот самый preview который мы объявляли в сигнале.
Вот в принципе и вся работа...
Есть вопросы? Жду комментариев.
SRC-RPM брать тут: http://repo.merproject.org/obs/mer-core:/x86_64:/testing/Core_x86_64/src/
Qt-SRC брать тут: http://download.qt.io/official_releases/qt/5.5/5.5.1/submodules/
А теперь бы собрать из всего этого что то дельное :)
Qt-SRC брать тут: http://download.qt.io/official_releases/qt/5.5/5.5.1/submodules/
А теперь бы собрать из всего этого что то дельное :)
Итак, досталась мне тут прога на Qt5 всё хорошо, НО! Работает только на андройде, ну вот так вот...задача: Сделать из неё кроссплатформенную прогу...да дурость, но задача есть, айда её решать!

Смотрим в код...ни чего странного кроме...
Итак, решение:

Смотрим в код...ни чего странного кроме...
Код CPP-QT:
Эм.....короче прога сохраняет все свои файлы, с которыми работает в папочку на SD карте, даже если её нет...так и хочется спросить прошлого программиста: "Мальчик ты дурак?", тут всё встаёт на свои места, и всё кажется не таким уж и сложным.Итак, решение:





 Sailfish HADK
Sailfish HADK  Кактусы
Кактусы